Speech Enabled Input Box
I had dreamed about searching just imagine you want to download song and only thing you have the rhythm of it lets sey naaa na na naaa na naa naa na… that’s all.How do you find song?.Leave the exact one anything related to that sound? we can not do that with existing search engines.But today while I am watching the Google I/O 2011 day 2 key note team member of chrome browser show up a fancy icon with some extraordinary features.
*Note that this is only work for newest version of the Chrome browser so you have to install it to get this experince.
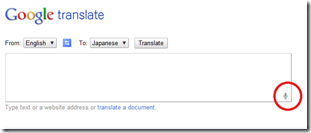
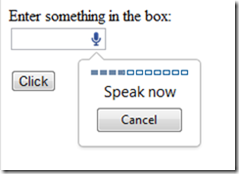
A text box that can grab the speech from microphone and show up.![]() just pops up my idea of music search and I wanted to know how they do that.Because it is a reaching approach of my crazy idea. So here begins the investigation.
just pops up my idea of music search and I wanted to know how they do that.Because it is a reaching approach of my crazy idea. So here begins the investigation.
1.Simply go to the Google Translate page.(I am using Google chrome).
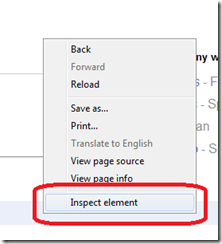
So I wanted to find the tang responsible for this fancy item.chrome has cool features like fire bug right click the content and select
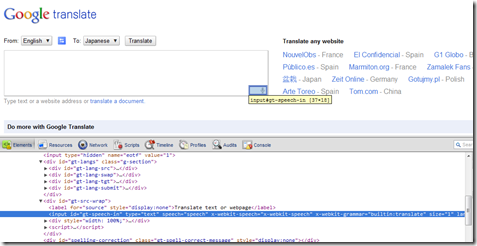
2.Then with careful look I found the tag responsible for our item.
3.Copy it and use in a my own html file.
<HTML>
<HEAD>
<TITLE>Test Input</TITLE>
<SCRIPT LANGUAGE="JavaScript">
function testResults (form) {
var TestVar = form.inputbox.value;
alert ("You typed: " + TestVar);
}
function validate (form) {
var TestVar = form.inputbox.value;
alert ("You typed: " + TestVar);
}
</SCRIPT>
</HEAD>
<BODY>
<FORM NAME="myform" ACTION="" METHOD="GET">Enter something in the box: <BR>
<input id="gt-speech-in" name="inputbox"type="text" speech="speech" x-webkit-speech="x-webkit-speech" x-webkit-grammar="builtin:translate" size="10" lang="en" style=""><P>
<INPUT TYPE="button" NAME="button" Value="Click" onClick="testResults(this.form)">
</FORM>
</BODY>
</HTML>
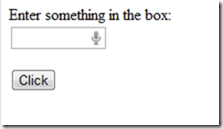
This is the out put I have got.I try to add that html to this post unfortunately word press editor edit it its own way so the features were gone just after adding that.So only I can show you the out put image but you can try it by using above code.
Try it out .better web with cool features.





Wow…. Its really cooooooooooooooooooool… Thanks. This will be really helpful with songs… want to try this….. Greate job bro….:)
oh sis thanks for the comment but my imagination about Songs not a real thing.I was surprised when i saw this because of hard work can make
my dream come true.Potential is there at this moment this is working only for Google translte service on Chromes newest version.Do not get the wrong idea 🙂
but give it a try very cool feature.
good work macho !!!
all da best …..:)
thanks machan 🙂
And also now we can enable the voice search on chrome for google and other searches

juzt right click the chrome icon on your desctop and go to properties ,set the target as below
%LocalAppData%\Google\Chrome\Application\chrome.exe –enable-speech-input
Apply->OK bingoooo. Now start chrome you will see the little microphone on the search box in google.
adddareeee i tried the code,…it works like a charm..
can get the text value of speech and then can input it for any method.. db search, etc etc..patta..
onlu prob is our accent is not suitable for recognition
yah.that also can be improved some training and caching mechanism surly Google guys do that soon ,they have separate team for search experience optimizing and natural language processing.If you have time spent some on Google I/O 2011..you can fine more and more things in there imagine Linux terminal embeds to your browser…3d navigation.WebGL lot more..